Build In-app Messaging In Any App: The Ultimate Guide [2025]

Every app, from Social media to E-commerce, relies on user interaction these days, and most times it’s happening within apps.
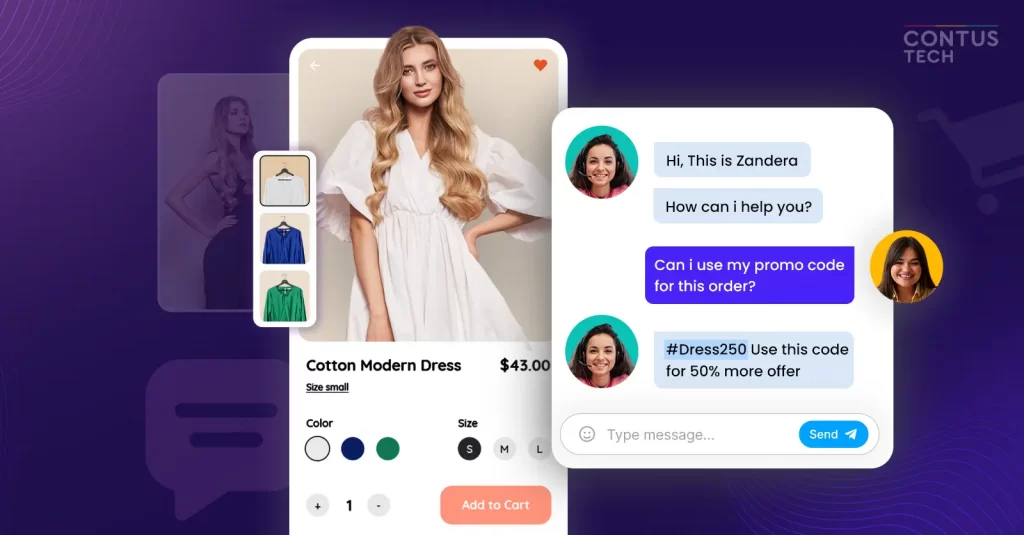
In-app messaging, also known as real-time chat, is a key feature that drives a lot of interactions for any business these days. It allows users to connect easily, instantly, and keeps them engaged.
Some of the most common examples of in-app messaging are – it lets you add real-time chat to your app, making customer support more efficient in e-commerce apps, and eventually increasing sales.
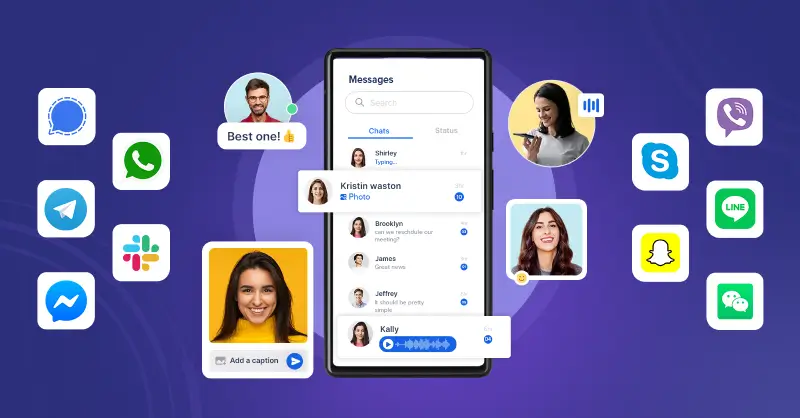
Another important example is social networking apps, where in-app messaging and calling are key features that keep users connected and engaged.
Now, if you need to build an app with in-app messaging features, then this article will share a lot of information that is essential to know before you actually start with the development.
With no further ado, let’s get started!
Table of Contents
First, Why In-app Messaging?
Before you actually start with building apps with in-app messaging, you’ll need to understand the reasons why it is a great choice to use chat for your business. So, here are some of the ‘why’s to the need for in-app messaging.
1️⃣ Users engage actively on your app
In-app messaging keeps users active within your app for a really long time. When users can chat in real-time, they’re more likely to stay on the app for at least a few hours.
This is in fact a game-changing feature that encourages users to interact more frequently, leading to increased app usage.
2️⃣ People will enjoy using your app
In-app messaging significantly improves the experience of every user on your platform. Users can get immediate help or information without even leaving the app. This instant support resolves issues quickly, giving them a higher sense of satisfaction.
3️⃣ They just stay and stay, for long
Apps with messaging features tend to have a high rate of user retention. When users can easily communicate within an app, they’re more likely to return to it very often. This feature creates a sense of community and connection between them.
4️⃣ A few of them will buy your product/ service
In-app messaging can directly impact the sales and conversions in your business. Have you noticed that when potential customers ask questions and receive quick responses, they’re more likely to make a purchase. This immediate communication reduces uncertainty and builds trust.
So these exactly are the reasons why you’ll need in-app messaging in your business apps. If you are super-satisfied with the above mentioned points and want to build the feature, wait no more, read ahead!

- Complete Source Code
- Lifetime Data Ownership
- Deploy on Own Server
How To Plan Your In-app Messaging System
First, let’s do some prep work. Here is a checklist that you’ll need to tick off before you begin to start it all with your app. You know, this planning will actually save you a lot of time and resources.
1️⃣ Know Why you are Building the App
You must be very clear about stating what you want to achieve with in-app messaging.
You actually can set goals like improving customer support, increasing user engagement, or even facilitating user-to-user communication.
No doubt having clear objectives will guide you to achieve the best design and implementation of your app.
2️⃣ Choose the Right Technology Stack
Next up, you need to select the appropriate technologies for your in-app messaging system. But this decision depends on your team’s expertise, scalability needs, and performance requirements.
For instance, you might choose Node.js for the backend due to its efficiency in handling real-time communications, and React Native for the frontend if you’re building a cross-platform mobile app.
3️⃣ Design your App Friendly to Use
Imagine an user opening your app and struggling to navigate through. Will they come back? Users should be able to send messages, view conversations, and access features without any sort of confusion.
This is where you need to consider using elements like clear message bubbles, easy-to-find send buttons, and simple navigation between chats.
4️⃣ Your App must Grow with your Needs
Design your messaging app’s architecture in a way that it can handle any increasing numbers of users and messages without any kind of performance issues.
So, for this, you could basically use cloud services that can automatically scale resources up or down. Or you can even implement a microservices architecture so you can easily manage individual components.
5️⃣ Make sure your app is secure
Protecting user data is really important in any messaging system. You can safeguard the chats in your app by implementing encryption for the messages both in transit and while at rest.
Or, you can use secure authentication methods so that only authorized users can access the system. Also, you’ll need to regularly update and patch your system to protect your user data against new security threats.
Remember, a security breach can severely damage user trust and your app’s reputation.
Which Technology Should You Choose?
Backend Technologies
- Node.js is great for real-time apps because it can handle many connections at once efficiently.
- Django is a powerful Python tool that can be adapted for real-time messaging.
- Firebase is an all-in-one solution from Google. The pre-built features let you build beautiful chat interfaces.
Frontend Technologies
- React Native lets you build apps for both iPhones and Android phones using the same code.
- Flutter, made by Google, also lets you build for multiple platforms. It’s known for creating smooth, fast apps with attractive designs.
- Swift (for iPhones) and Kotlin (for Android) are used to build apps specifically for each type of phone.
WebSocket Libraries
- Socket.IO is a popular tool for adding real-time features to websites and apps. It maintains the connection between your app and the server always open.
- Pusher is one of the best communication platforms provides ready-made tools to add real-time features. It has pre-made components that helps you build your messaging system faster.
Step-by-Step Guide to Building In-app Messaging
✅Step 1: Setting Up the Development Environment
- Install Required Software
You need to gather all the tools before starting a project, right?. That’s what we’ll do first when starting to build in-app messaging.
You need to download and install programs like Node.js (a platform for running JavaScript), npm (a tool for installing other software packages), and your chosen frontend framework (like React Native or Flutter).
These are the basic tools you’ll use to build your app.
- Set Up a Version Control System
Next, you need to keep track of all changes you make, so you can go back to previous versions if needed.
It’s also great for working if you want to work on a project with other peers, as it allows multiple people to work on the same project without interfering with each other’s work.
✅Step 2: Designing the Database Schema
Now, where will all the messaging data be stored? You’ll need different tables to organize various types of data.
The User Table is where you keep all the information about your users, like their names and passwords. There can also be a password manager linked to the User Table for securely storing user credentials.
The Message Table stores every message sent, including who sent it and when. The Conversation Table helps group messages together, like putting related letters in the same folder.
In the above example, you can see there’s a user table that contains the user information, a message table that contains the messages, and a junction table that contains the information about the connection between the users and the messages that are sent to them.
Interesting right? Now, let’s move on to the next step.
✅Step 3: Implementing User Authentication
User authentication is about making sure that only the right people can use your app. You need to create a way for new users to sign up for your platform and for existing users to sign in.
And, how do you do it?
Token-based authentication is a secure way to do this. It’s like giving users a special pass that proves they’re allowed to use certain parts of the app.
✅Step 4: Establishing Real-time Communication
Real-time communication allows instant messaging on your platform. Now, at this stage a protocol known as WebSockets creates a direct connection between your user’s device and your server.
You also need to keep track of who’s online and who’s offline. This helps users know who they can chat with right away.
✅Step 5: Developing Core Messaging Features
After all things set at the backend, you’ll now need to add some of the most essential features that you cannot compromise on. Users need to be able to send and receive messages in real-time. Plus, you should also show if a message has been delivered or read, like the checkmarks in WhatsApp.
You can also add typing indicators to let users know when someone is writing a message, which helps conversations flow more naturally.
✅Step 6: Implementing Advanced Features
You’ve added the basic features, but only that is not enough. You’ll need to add advanced features to amp up your app’s value and make the chat more useful and fun.
A few examples include Push notifications that alert users to new messages even when they’re not using the app.
Apart from this, you can also add Multimedia messaging that lets users share photos and videos, not just text. Even group chats allow multiple people to talk in the same conversation, like a digital meeting room.
✅Step 7: Ensuring Security and Privacy
Everthing would crumble down if the app is not safe for users. So, without any compromise, you need to shield your app with End-to-end encryption that carefully scrambles every message so only the sender and receiver can read them.
You also need to protect all user data and follow privacy laws like GDPR, HIPAA and OWASP to keep users’ information safe.
✅Step 8: Testing and Optimization
Testing makes sure everything in your app works correctly. You need to check each feature individually and see how they work together. Test automation tools can help streamline this process, making it faster and more efficient.
Load testing checks if your app can handle lots of users at once without crashing. Optimization is about making your app run faster and use less battery and data.
✅Step 9: Deployment and Maintenance
Deployment is when you make your app available for people to use. You host it on your own servers so people can download and use it, otherwise you can host on third-party servers.
After launch, you need to keep watching how the app is performing. This means fixing any problems that come up and regularly updating the app to make it better and more secure.
Building In-app Messaging With MirrorFly
We walked through everything about what is in-app messaging, why your apps need it and the steps to build it on your platform.
But how?
You can use pre-built APIs and SDKs like MirrorFly.
MirrorFly is a secure in-app messaging solution that comes with 1000+ features, unlimited customization, white-labeling and what not? Here is a quick glimpse of why you should build in-app messaging into your apps with this real-time communication provider.
- 100% Customizable: Tailor every aspect of your chat system to match your brand and user requirements.
- Topics Based Chat: Organize conversations by topics for better context and engagement.
- Custom Security: Implement robust security measures to ensure user data protection.
- Upload Large Files: Facilitate the sharing of large files without limitations.
- Unlimited 1 to 1 & Group Video Calls: Provide seamless video communication for individual or group interactions.
- Unlimited 1 to 1 & Group Audio Calls: Enable clear and uninterrupted audio calls.
- Video Conferencing: Host virtual meetings with high-quality video conferencing.
- SIP & VOIP Calls: Integrate Session Initiation Protocol (SIP) and Voice Over Internet Protocol (VOIP) for advanced calling features.
- Live Streaming: Broadcast live events directly within your app.
- Activity Feeds: Keep users informed and engaged with real-time activity updates.
All impressed? Experience it yourself!
With MirrorFly, you can build an efficient, scalable, and secure in-app messaging system that drives user engagement and satisfaction. There’s no doubt about it.
And if you feel the same, you can click on this link and reach out to the team to understand how MirrorFly exactly helps you build in-app messaging in your apps.
Looking To Build Your Own Custom Messaging App?
Get our enterprise-grade communication solution, that can be set up on your company servers.
Request Demo100% customizable
On-premise hosting
Multi tenancy





“Thanks for your informative article on in-app messaging”!!!
Excellent post! Thanks for sharing these helpful information with us.
Nice Blog. The information you have shared regarding mobile application are helpful
Great post. I really appreciate. Thanks for sharing such an useful information of top mobile app messaging
Thank you for sharing such a nice blog with us.
Excellent blog posting thanks for sharing this news.