Top 10 WebRTC App Development Companies (2025 Reviews)

Since its evolution in 2011, the WebRTC protocol, or name it technology, is in full swing aiding millions of developers to build WebRTC apps and web applications flawlessly and seamlessly. Though the tech was a bit hidden behind the bushes, it came to rise post the pandemic when video calling and conferencing were in great demand for rendering low-latency real-time chats. The protocol does this work in a well-fashioned way by integrating into any browser without the need for standalone apps.
As per a recent report, the demand of WebRTC is predicted to rise to $16,570 by 2026 because right from the development of WebRTC telehealth apps to WebRTC app development to Android to WebRTC iOS apps, every VoIP stone is turned with this protocol.
Therefore, for all knowledge-seekers out there wanting to grasp the benefits of this technology and web service examples, this blog is the right spot.
Table of Contents
Let’s Start With WebRTC In A Quick Glance
Web Real-time Communication (WebRTC) is an open-source communication protocol that’s available in the network as WebRTC APIs built using the Javascript programming language. It usually comprises different sets of protocols and APIs that work collaboratively to establish a peer-to-peer connection between browsers and devices.
Future Trends in WebRTC
- They evolve and develop rapidly
- Connecting users using this protocol will double in size
- Noise suppression and blurs are ought to be removed in the latest version of WebRTC
- Tendency to modernize codec VP9 and AV1
With WebRTC acting as a trendsetter in the communication domain, our next focus has to be on,
What is the Working Functionality of WebRTC?
Let’s get onto the WebRTC app development process soon, but before that, it is a mandate to discuss how WebRTC works. Being an open-source protocol, WebRTC uses Javascript APIs and HTML 5 to enable users to transmit and receive real-time texts, audio, and video calls without exiting from the browser. Additionally, their P2P nature does not allow servers to store any types of data or files, which in turn helps in reducing server costs.
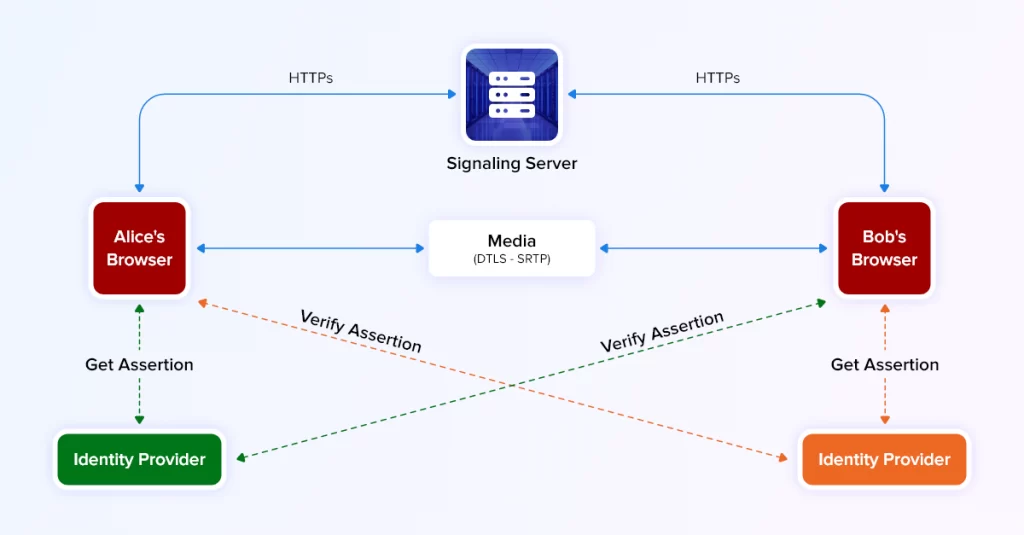
Here is how the WebRTC Security Architecture Works:

- A user sends text messages or audio or video streams to the recipient where a new connection is established.
- While the data is transmitted, the WebRTC API retrieves network configuration data like IP addresses, firewalls, NATs, and application ports to send it to another client.
- Upon successful transmission of data, all the connections are closed and errors if exist are notified.
- As a next step, metadata like video codecs, device info, network info, and other likewise info is also transmitted to the clients.
From what we discussed, we can draw a point that WebRTC APIs are the backbone for establishing any real-time communication. Well, with this API, the protocol makes use of other APIs in web applications for connection, communication, and data transfer. Below are those APIs.
- RTCPeerConnection – for audio and video transmission
- RTCDataChannel – for transmission of data
- MediaStream – for granting access to devices like digital cameras, webcams, shared desktops, and microphones.
Knowledge Fact: Get a full insight on video calling APIs for launching features through this post.
Next up under the WebRTC cloak are its benefits.
10 Best WebRTC App Service + Company Providers of 2025
The 10 best WebRTC app development companies are MirrorFly, Contus, Apphitect, Wickr, Zulip, Daily, Enablex, Whereby, Dyte & Zegocloud. which are known for innovative solutions and services. Find the right one for your project.
1. MirrorFly

MirrorFly is a leading in-app communication platform that specializes in offering customizable video, voice, and chat features using the WebRTC technology.
As a result, our notch APIs and SDKs can scale up to a billion conversations at ultra-low latencies, irrespective of any platform or device.
Unique features
- 1000+ call and chat features
- High scalability supporting millions of connections
- White-labeled solution
- 100% customization
- Low-code SDKs
- Custom security
- Topic-based chats
- On-premise/on-cloud hosting
Supportive platforms: Web, iOS, Android
Techstacks: Kotlin, React, Flitter, JS, WebRTC, Swift
3rd Party Integration Availability: Yes, available with popular CRMs.
Location: USA, India, Singapore
Pricing: Includes two pricing models
- SaaS: Monthly subscriptions
- SaaP: Custom pricing/ one-time license fee
2. Contus TECH

Contus TECH is one of the leading enterprise digital transformation companies helping businesses of all sizes with great consulting services, innovative solutions, and encrypted WebRTC communication services.
Additionally, they offer capabilities like cloud/DevOps services, unified communication, and enterprise instant messaging software that redefine the way your business operates.
And just not these, they have a strong foothold on media streaming and OTT services as well.
Unique features
- Full stack development
- IoT and connected vehicles
- Custom media streaming & OTT
- Real-time chat, voice, and video
- Multistreaming
- Cloud activation and monitoring
Supportive platforms: Web, iOS, Android
Techstacks: Kotlin, React, Flutter, JS, WebRTC, Swift, Node.js
3rd party integration availability: Yes, available with AWS, Google Cloud, Azure, and top CRMs.
Location: USA, India, Singapore
Pricing: Includes two pricing models
- SaaS: Monthly subscriptions
- SaaP: One-time license fee
3. ApphiTect

Apphitect is yet another digital solution provider whose in-app SDKs are built using robust WebRTC technology. Bring a completely self-hosted solution, their APIs and SDKs can be accessed for a lifetime and support complete customization on all its features.
Besides these, it supports businesses of all sizes and gives them the flexibility to host communication apps on their premises.
Unique features
- 100% customization on all its features
- Ability to brand the app with its own branding elements
- On-premise server hosting
- Real-time chats and calls
- Interactive broadcasting
- Multi-platform capability
Supportive platforms: Web, iOS, Android
Techstacks: WebRTC, Angular, React, Swift, Kotlin
3rd Party Integration Availability: Yes
Location: UAE
Pricing: Custom Pricing
4. Wickr

Wickr is one of the most secure communication platforms that makes use of WebRTC protocol for calls and chats thus making it ideal for businesses who search for high-security.
As it uses PFP and 2FA mechanisms that keep the conversations safe from prying eyes.
Unique features
- E2E encryption
- Screen sharing with optional blurring
- Supports API integration with in-house apps
- File and message search
Supportive platforms: Web, iOS, Android, Windows, macOS
Techstacks: WebRTC, JS, Swift, Kotlin
3rd Party Integration Availability: Yes with MS and Google Space
Location: USA
Pricing: Free tier and a premium plan that starts from $25 per user per month.
5. Zulip

Zulip is a team collaboration and communication tool that uses WebRTC to support audio and video conferencing features.
A few years after its launch, the firm was acquired by Dropbox in 2014 and became an open-source messaging app.
Unique features
- Threaded chats or conversations
- Support to third-party integrations
- Advanced search features
Supportive platforms: Web, iOS, Android, Windows, macOS
Techstacks: WebRTC, JS, Python
3rd Party Integration Availability: Yes with Github, Jira, and Slack
Location: USA
Pricing: Open source
6. Daily.co

Daily.co, undoubtedly stands as one of the best WebRTC app development companies to look for this year. Primarily for their visual SDKs that offer flexibility, scalability, and reliability over live streaming and live recording.
Along with this, Daily.co can be integrated into any Android or iOS apps that can be used against any use case too.
Unique features
- Automatic video quality adjustment
- Pre-built APIs
- Plug-and-play modules
- Group session switching
- Cross-platform compatible
- RTMP streaming
Supportive platforms: Web, iOS, Android, Windows, macOS
Techstacks: WebRTC, HTML5, jQuery, Google Analytics
3rd party integration availability: Google Calendar, Slack, Zapier, and other API integrations.
Location: San Francisco, California
Pricing: Offers three pricing models
- Advanced Support: $500 per month
- Premium Support: $1500 per month
- Enterprise Support: $5000 per month
7. Enablex.io

Enablex.io is a growing WebRTC development firm that specializes in offering communication APIs to build real-time chat apps. Some of their well-known features include SMS and chat interfaces.
Additionally, they are well-known in the market for their deployment options like Public, Private, On-premise, and Hybrid Clouds. When spoken about scalability, they even support millions of concurrent connections daily.
Unique features
- On-premise hosting
- White labeling
- E2E security mechanisms
- Global reach
- Customer support channels
- IVRs
Supportive platforms: Web, iOS, Android, Windows
Techstacks: Node.js, PHP, Laravel, Python, Vue.js
3rd party integration availability: Yes, with YouTube, FB, and with SIP/VoIP providers.
Location: Singapore
Pricing: Provides flexible pricing model that fits everyone’s budget
- Pay-as-you-go
- Customizable Pricing
8. Whereby

Whereby is a platform that enables video communication capabilities into apps. As a result of which, video calling, group video chats, and instant chats are all made possible with ease.
While it offers these types of virtual interaction features, it still needs to improvise on its offering to meet up with its peers.
Unique features
- Collaborative features
- GDPR compliant
- Basic customization options
- Manual user-host configuration
- Text chats, screen sharing
- Screen recording
Supportive platforms: Web, iOS, Android, Windows
Techstacks: WebRTC, React Native, Node.js
3rd party integration availability: Yes, with Slack, Google Calendar, and other third-party tools.
Location: Dublin
Pricing: Offers a free plan along with an advanced plan – Build priced at $9.99 per month
9. Dyte

Dyte’s WebRTC video call SDK helps developers to add live communication features into web development and mobile apps. But how does it do this with ease? With the help of low-code SDKs and easy-to understand guides that makes adding video conferencing and other attributes seamlessly possible.
Unique features
- Chats and screen sharing
- Easy integration
- Custom experience
- Video playback
- Detailed analytics
- High scalability
- Multi-platform support
Supportive platforms: Web, iOS, Android, Windows
Techstacks: Flutter, Java, Kotlin, C, Swift, React Native
3rd party integration availability: Yes
Location: India
Pricing: The first 10k minutes is free for a month. Then the pricing begins at $0.004/user/minute.
10. Zegocloud

Zegocloud WebRTC platform is one of the leading communication services that offers live video conferencing and real-time interactive features to users through video APIs. Along with this, it also offers whitelabeling and customization options for improved UX.
Some of their well-known features include live streaming, in-app chats, and video and voice chats, which are known to boost customer engagement.
Unique features
- HD-quality video chats
- Cloud recording
- Live chats
- Interactive whiteboards
- Screen sharing
- CDNs
- AI effects
Supportive platforms: Web, iOS, Android
Techstacks: Flutter, Google Analytics, HTML5, Java, React JS, React Native.
3rd party integration Availability: Yes
Location: Singapore
Pricing: The first 10k minutes are free for a month. Then the pricing begins at $0.004/user/minute.
What are the Benefits of the WebRTC App?
Due to bags of easiness, reliability, and affordability level, most of the IT giants like Amazon, Google, FB, and WhatsApp are using this technology to develop WebRTC native apps. Their exponential growth is an example of quickly, securely, and seamlessly building real-time chat system on all consumer platforms.
Coming in full compatibility with the latest devices and browsers like iOS, Android, Chrome, Safari, BackBerry, Vivaldi, Brave, Firefox, and Edge, the protocol gave routes to multiple IT industries, financial services, the healthcare sector, and telecom units. Other benefits of WebRTC reference app include,
- WebRTC can be implemented using their Javascript APIs on any device and platform.
- The SRTP protocol used in WebRTC to encrypt voice and video calls has given way to endless security.
- Supports streaming content from AR and VR-enabled devices too.
Post saying these, you might have the pulse on finding out how to make a WebRTC app or build a WebRTC app. Check this article posted by our expert for a full-fledged understanding of the topic.
Use Cases Of WebRTC Application
As of the calendar year 2022, WebRTC is used in thousands of solutions because of the die-hard convenience and sustainability reviewed and understood by tech giants of this era. Some of the notable WebRTC web and app development examples are:
- Discord
Who doesn’t know Discord as an online gaming community app? But, not many know it as the earliest VoIP application that was started as a means to establish communication. But, seeing its growth in the field of gaming, the enterprise had to bring in technologies like WebRTC to add group video calls and HD-quality audio chats to the application so that users can seamlessly connect with their fellow gamers over an event.
- Amazon’s Chime
Initially developed as a means for internal communication, Chime- a video conferencing hub later was made available to customers. This is the prime solution or product of Amazon that uses WebRTC technology. Another broad usage of this protocol can be seen in Amazon Kinesis Video Streams which helps in streaming content to AWS cloud and Alexa assistant for integrating to smart home cameras and doorbells.
- Google Meet
The mega bond tech giant, Google Meet is the newest version of them that is into offering buffer-free video streams. Earlier, Google had an in-built video conferencing solution in Gmail but since it required the use of a plugin and live videos were not available in the browser, they migrated to using a WebRTC-enabled solution – Google Meet.
We are halfway through this article, and till now, we saw how to easily create WebRTC apps and their use cases across different domains. And, much similar to what we discussed before, our next topic is developing web and hybrid apps using WebRTC.
WebRTC App Development For All Web & Hybrid Apps
WebRTC has been the center of magnetism for businesses of all sizes because of its attractive features like free and open source code, the ability to work on any user-friendly interfaces, HD quality audio and video calls, great server-side support, and bulk savings on telephony.
Amongst the different features that we saw, it is the free source code that is drawing the attention of many, as having that in hand, developers can easily create multimedia support for streamlining presentations, conducting meetings, and streaming secure and buffer-free video content. Now this mega benefit of being an open source can indeed become a little knotty as it requires a considerable amount of effort for developing both the front-end and back-end sides of the application.
Hence, it is required to have Android and iOS developers in hand depending on the platform you are building the application. Now, you might think, WebRTC does not require client-side programming, so what is the need for front-end development? Well, you would still need tools and other dependencies like
- WebRTC Libraries
- CSS Framework
- jQueries for adding elements
- JavaScript Templating Library
- Nodejs Server
to create a WebRTC mobile app. Once you have all these libraries in hand, make sure to install third-party tools for supporting WebRTC mobile solutions. They are;
- Telefonica Tokbox – A video call API plug-in
- MirrorFly – WebRTC SDKs and APIs for mobile apps
- Hookflash – An additional support for web and mobile app development.
App Development For WebRTC Native Apps
Initially, WebRTCs don’t cater their services to native app development for multiple systems because of its complication than creating a web service. However, as time passed by, people started to recognize its benefits even though WebRTC native apps require a considerable amount of knowledge, time, and resources. You would not need a native app for creating basic audio or video chats. Rather, their use cases are spread across domains like
- Audio and video conference calling options
- Creating sensitive applications like delay-sensitive, video, and sound quality sensitive
- Embedding multiple video streams, encoding, and deciding video contents
These may seem to be tough, but with the help of WebRTC APIs, you will have complete control over the native app.
- Build device and platform-independent WebRTC apps
- Deliver smoother and faster video calling experiences
- Integrate WebRTC technology into any existing application
- Eliminate any browser incompatibilities, and
- Avail full access to all OS and hardware resources
To wrap up this topic, creating a WebRTC native app has the same difficulty as that of any web application. Nevertheless, building a native app using WebRTC can become easy if you have checked on the following common mistakes.
Most Common Mistakes Developers Make
Here is a list of some of the common mistakes developers make while building a WebRTC Android app or iOS despite its ease of use and implementation.
- Hire a dedicated tester or test updates often
Though WebRTC is compatible across different platforms and devices, when you make an update, it is required that you test the updated code on multiple browsers using different roles. This part is required because a media stream layer of WebRTC may throw an error in certain browsers that may change the roles, video codecs, and other settings.
- Get to know browser updates
We are well aware of the fact that WebRTC is constantly developing and improving very often. Therefore, it is required to keep an eye on the browser updates, releases, and changelogs, and test frequently to find out bugs that could hamper the development process.
- Do not miss to test calling functionality
The calling functionality is very important in the implementation of video calls to web and mobile devices. If you do a test call on a single browser, only the caller will have access to the camera or microphone of that particular browser. So, when you do this step, make sure to test the whole application using the Signaling Layer or VPN.
Final Words
The use of WebRTC is not going to stop any time soon because of the continuing pandemic and the growth of several conferencing options, their usage will only spike in the mere future. Therefore, the only option left in your pocket is to use a dedicated platform like MirroFly to handle all multimedia needs, stream content with low latency, and ensure zero intrusions on data.
If you agree with us and are ready to create apps that use WebRTC, drop us a line, and we will help in building a customizable video calling app using WebRTC APIs.
Frequently Asked Questions (FAQ)
What Language Does WebRTC Use?
WebRTC (web real-time communications) itself does not have any specific programming language as it is a set of APIs (application programming interfaces) that can be utilized by multiple programming languages.
However, WebRTC is primarily implemented in Javascript for real-time web communications. Also uses signaling servers or backend logic to support communication programming languages such as Python, Java, or Node.js.
Is the WebRTC API Free?
Yes, the WebRTC API is free to use. WebRTC is a real-time communication API available to developers without any cost. It is an open-source project supported by major web browsers such as Google, Apple, and Firefox.
But bandwidth charges from your network provider are applicable for using WebRTC to transmit audio or video streams.
Can WebRTC Work Without a Server?
A signaling server is required to establish and coordinate communication between peers using WebRTC. Which means without a server, WebRTC won’t work. WebRTC can facilitate direct peer-to-peer communication after initial setup, but it still requires a signaling server to initiate and coordinate the communication among peers.
What Encryption is Used in WebRTC?
Media encryption and signaling encryption are the two types of encryption used in WebRTC. WebRTC uses encryption mechanisms to ensure the safety and privacy of transmitted data. These encryption mechanisms generally ensure the security and privacy of WebRTC communication.
What is the Minimum Bandwidth for WebRTC?
WebRTC is developed to adapt to different network conditions and can work with limited bandwidth. Depending on specific use cases and the desired quality of audio and video communication, there might be a minimum bandwidth of 100 kbps or less to 8 mbps or higher, depending on the quality.
Is WebRTC VoIP?
Yes, WebRTC is primarily used for voice over Internet protocol (VoIP) applications. VoIP refers to the technology that provides voice communication using the internet rather than traditional phone communications. WebRTC provides the necessary protocols and APIs that can be used inside web browsers, making it viable for VoIP.
Related Articles




I am learning web development. I want to use your video SDK for my WebRTC chat app with the following requirements: 1-on-1 and group video calling, language translation,file and document sharing, and whiteboard features. Let me know if the MirrorFLy Chat SDK affords the above features. I look forward to your response.
Congrats Athman, You have chosen the developer’s way. Our video SDK will be a perfect fit for your WebRTC chat app and comes with 150+ enriched features that fill the communication gaps. Our video calling API offers you one-to-one, group, and private video calls,file sharing, location access, push notifications, online and offline presence, typing indicators, and a lot more. You can even have a 21-day free trial of our video calling APIs.
Hi, Could you please tell me the pricing for 1000 monthly active users of MirrorFly group video calls (please before an initial call)? I’d also like to know whether you are hosted in Germany or the EU. Thanks, Dany
Hello Dany, Thank you for taking the time to write it down here. Of course, yes, we do host in Germany and the EU. Our group video call features come with customizable pricing. Please follow the link to select your plan. You can also avail yourself of a 21-day free trial of MirrorFly’s video call APIs.
Hi, We are a digital agency of web and mobile application development in Europe. Our client wants to develop an e-learning application using a real-time SDK. We are looking for a reliable and simple solution in WebRTC to make chat, voice, and video calls between different users (one-to-one or group video calls). Can you send us your price list and integration documentation? Sincerely, Reno
Hi, Reno. I hope your digital agency is skyrocketing your clients’ businesses. Thanks for writing it down here. It’s great to hear about your client’s e-learning industry. We offer a simple and reliable WebRTC chat solution based on your requirements. Our pricing model and business plan come in two modules: SaaS and SaaP (self-hosted). SaaS is a highly scalable month-on-month subscription plan, and SaaP (self-hosted) is a fully customizable SDK at a one-time license cost with white label solutions. Click here for integration documents.
We are a school ERP provider in India & UK, We have a group video call app for school students. We need customizable live video meetings like google meet or Zoom kind for our internal purpose. We need the customizable video SDK for integration. So Share your product with us, we would like to know more about it.
Hello Darcie, Congrats on your wonderful service. We do offer customizable live video support for organizing team meetings, internal communication, syllabus discussion, and whatnot. Our 100% customizable video SDKs come with live video calls for groups and one-to-one with in-app chat support. Push notifications, online/offline presence, typing indicators, file sharing, etc. are some of the additional features to make communication effective. Kindly follow the link for the product demo page and have a look at our integration process documents to learn more about our product.
Hi, we are a start-up e-learning company. We have not launched yet, but we are interested in some of your WebRTC services. We would like to make use of your 1-on-1 chat, group video call, and group message features.
Congrats Jai. I’m happy to hear about your startup and the amazing work, research, and efforts you’ve been making. Our WebRTC services have made tremendous changes in the e-learning industry so far with free in-app chat. Using our chat, voice, and video call features allows you and your users to eradicate communication gaps and increase user engagement and retention. I personally invite you to use our chat, voice, and video calls for a 21-day free trial.
Hi Krushi,
Thanks for sharing a WebRTC In A Quick Glance and technoogy details in this post. Webrtc is one the secrure technology for develop a chat app.
Thanks
I have an app live in the App Store and Play Store built with Flutter. It’s using an audio service for group chat on a third-party platform. The cost is quite high. So I would like to know your pricing. How much will it cost for one user to do a group video call for 60 minutes? Thank you
Hi Mary, We understand your concern, and don’t worry; you are in safe hands now. Understanding the difficulties faced by developers and businesses, we offer our chat, voice, and video calling SDKs in a SaaS model. Which comes with a month-on-month subscription cost. You can view the pricing by following the link, and you can also avail of a 21-day free trial of our video calling APIs integrated in your Android and iOS apps.
Already, we have developed an encrypted WebRTC video app for client communication, and we want to add some video call features. I want to know about the prices and any videos that show a demo of it. We want to implement one-to-one and group video calling features.
Congrats Ravi, It’s good to hear from you about collaboration. Our WebRTC chat, voice, and video calling APIs come with end-to-end encryption, AES128 security standards, and 150+ enriched features, including one-to-one and group video calling. You can follow the link to the product demo page as well as the product tutorial page to learn more about our video calling APIs and SDKs. Our video calling API is also available for a 21-day free trial for you to integrate into your preferred platforms.
Choosing the best WebRTC group video call app is becoming harder than before, but with the help of this post, I am sure many will find it convenient to use. Thanks for sharing these great app lists.
Aww! Thanks Maeve. I’m happy to know that people are getting solutions from this blog. I do agree that today it’s hard to choose the right WebRTC video calling API due to competition, pricing, features, and tech stacks. Differentiating and aligning them in order and listing them based on research helps people save time and choose the video calling APIs based on their requirements.
Hi, We would like to know more about the online group video call app and the pricing model. We are looking to integrate it into our Android mobile application. Also, we expect it to have on-trend features. Please share your details.
Hi Zara, I’m happy to see your comment. When it comes to on-trend features, we cross them out and foresee future trends. Our video calling API comes with all the necessary on-trend features like group video calls, one-to-one video calls, team meetings, etc. I would personally recommend that you click the link to follow the pricing page and select the plan that fits your usage. Also, I would love to guide you through the integration process of our video calling API on a 21-day free trial.
I want to use your secure WebRTC video call app for our android app. It’s a Dating app and share your demo first. We will have a look into it and come back. Thank you!
Hi Penelope, Congrats for concerning the security of your users. After a deep research on all the security and privacy protocols, we use end-to-end encryption, AES128 security standards and regulation compatible with HIPAA, GDPR, and OWASP. Security on our WebRTC video calling API is our primary focus. And we would love to give you a product demo, please follow the link.